Uiverse 拥有自己的官方网站,通过这个网站,用户能够便捷地访问和探索其中丰富的 UI 组件资源。网站由来自捷克的 Pixel Galaxies s.r.o 公司精心建立并持续运营,在这个平台上,所有的 UI 元素均源自世界各地的设计师和开发者们的自发分享。这些创作者们将自己的创意以代码的形式上传到 Uiverse 上,供其他同行学习和使用,形成了一个充满活力和创新的社区生态。

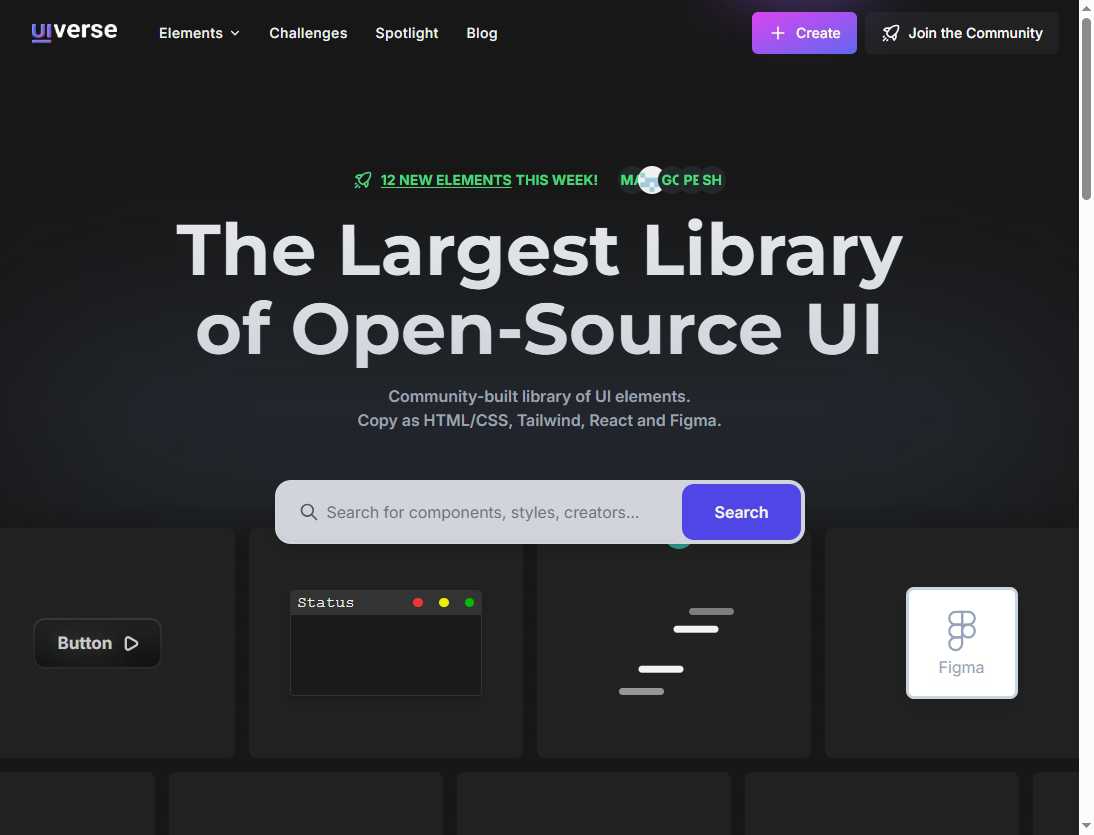
Uiverse 网站截图
- 极具创意的 UI 元素 / 组件:Uiverse 上的大多数作品都巧妙地运用了现代 CSS 语法进行构建,不仅在视觉上呈现出独特的美感,还兼顾了出色的用户体验。无论是对于想要深入学习现代 UI 设计理念和技术的新手,还是需要寻找灵感和实用组件来提升项目质量的资深开发者,这些创意十足的 UI 元素和组件都具有极高的价值,非常适合拿来学习和实际应用。
- 所见即所得的直观体验:该网站的一大特色就是所有展示的 UI 元素都是实际运行的结果。用户无需进行复杂的操作或想象,就能够直观地体验到这些组件的酷炫效果和细致的交互设计。这种直观的展示方式让用户能够快速判断组件是否符合自己的需求,大大提高了工作效率。
Uiverse 提供的 UI 组件类别繁多,涵盖了多个方面:
- Checkboxe 复选框:用于实现多项选择功能的常见组件,设计精美且交互流畅。
- Card 卡片:以卡片形式展示信息,适用于各种内容展示场景,如产品介绍、文章摘要等。
- Input 输入框:提供了多种样式和功能的输入框,满足用户在不同项目中的输入需求。
- Form 表单:包含了各种类型的表单设计,从简单的登录表单到复杂的多步骤表单,应有尽有。
- Tooltip 气泡提示:在用户操作时提供及时的提示信息,增强了用户体验的友好性。
- Button 按钮:各种风格和功能的按钮,如提交按钮、取消按钮、操作按钮等,满足不同的交互需求。
- Toggle switche 切换开关:用于实现状态切换功能,设计简洁且易于操作。
- Loader 加载动画:在数据加载或操作等待时,展示酷炫的加载动画,提升用户体验。
- Radio button 选项按钮:用于单项选择的常见组件,样式多样且功能实用。
- Pattern 平铺图案:提供了各种独特的平铺图案,可用于背景设计等场景,增加界面的视觉效果。
目前,Uiverse 上共计拥有 4000+ 元素,其中包括像 ChatGPT 的聊天组件、密码输入、登录框等实用且热门的组件,资源非常丰富,能够满足不同用户的多样化需求。
当用户在 Uiverse 上看到合适的组件时,只需点击「Get Code」按钮,即可进入到组件的预览页面。在预览页面中,左侧是组件的实时运行效果,用户可以直观地看到组件在实际运行中的表现,包括交互效果、动画效果等;右侧则是该组件的所有代码,用户不仅可以直接复制这些代码到自己的项目中使用,还可以实时对代码进行修改和测试。这种实时反馈的机制为用户提供了良好的研究和学习体验,方便用户深入理解组件的实现原理和进行个性化的定制开发。
此外,如果用户使用的设计软件是 Figma,很多组件还支持将当前的 UI 设计稿直接复制到 Figma 项目中。这一功能极大地方便了设计师将这些优秀的组件集成到自己的项目中,并进行二次修改和优化,提高了设计效率和项目质量。
在 Uiverse 网站中,除了丰富的 UI 元素展示外,还有一个特别的栏目叫「Challenges」。这是官方发起的组件代码实现的技术挑战活动,旨在激发开发者的创造力和技术能力。该活动吸引了众多开发者积极参与,大家通过提交自己的作品来展示自己的创意和技术实力。最后,官方会对这些参赛作品进行评选,将体验最优秀、代码实现最优雅的组件收录到网站中。正是通过这种方式,Uiverse 不断地充实和更新自己的资源库,汇聚了大量精致又有创意的组件。对于感兴趣的开发者来说,参与这个活动不仅可以展示自己的才华,还能为社区做出贡献,同时也有机会让自己的作品被更多人使用和认可。
从 Uiverse 网站的底部,我们可以清晰地看到官方的声明。所有的 UI 元素 / 组件都是基于 MIT 开源协议发布的。这意味着用户可以自由地下载这些组件来使用,无论是个人项目还是商业项目,都无需担心版权问题。Uiverse 上丰富多样且优质的 UI 组件,相信总有一款能够满足用户的需求,对于 UI 设计师和开发者来说,这个网站无疑是一个非常值得收藏和使用的宝贵资源库。